前言:
多個 UIButton 合併在一起的用法
正文:
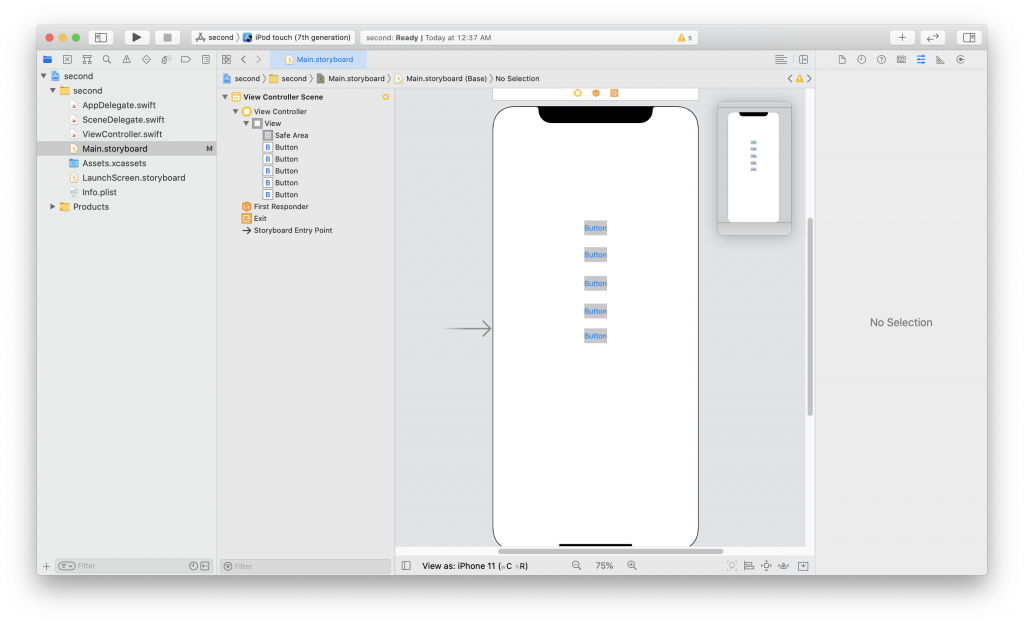
先建立幾個 UIButton
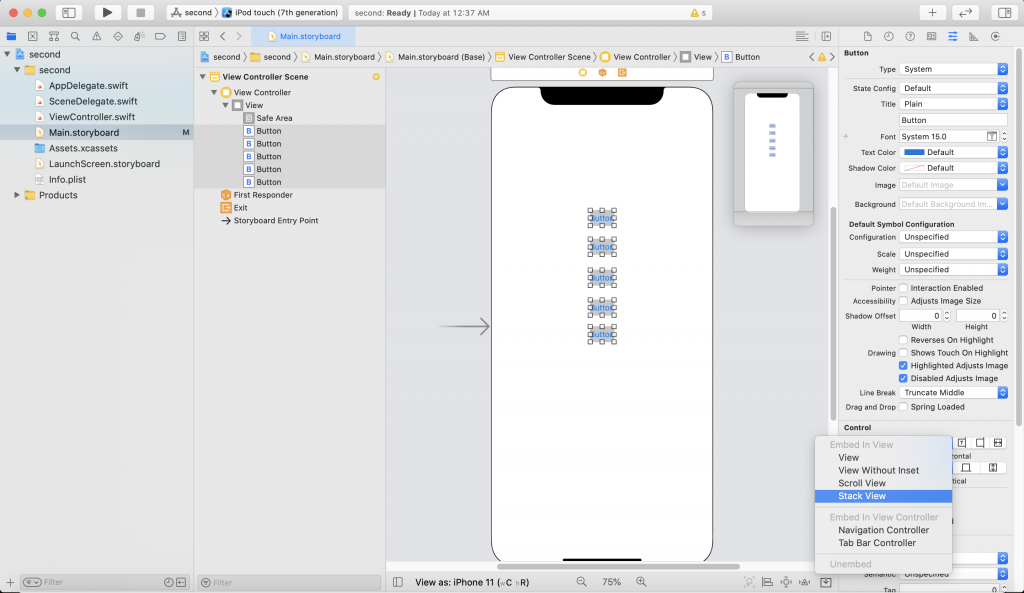
全部選取,然後點擊 Stack View
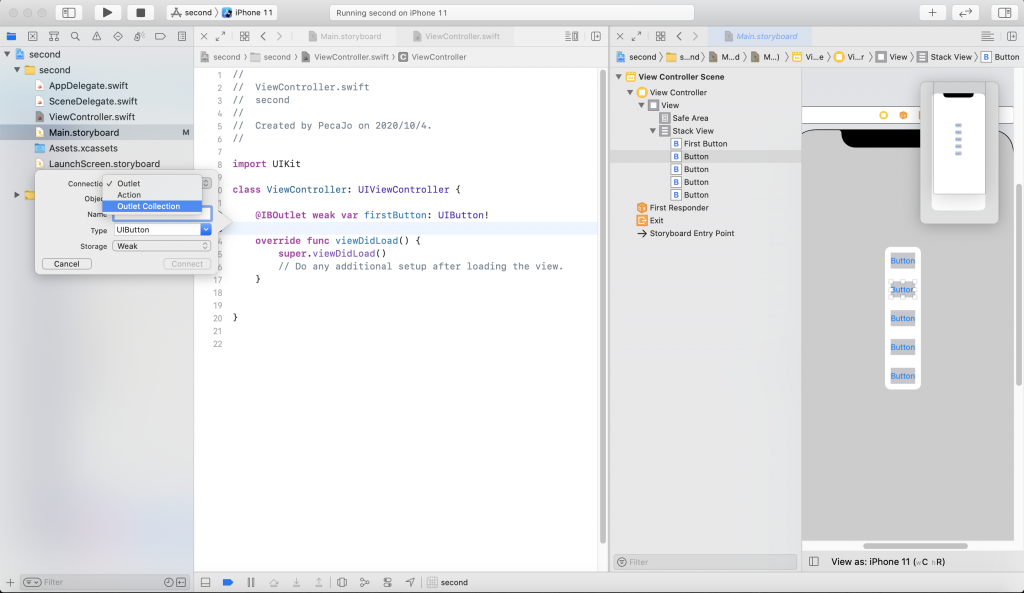
將 1234 這4個 UIButton 連接到 Outlet Collection
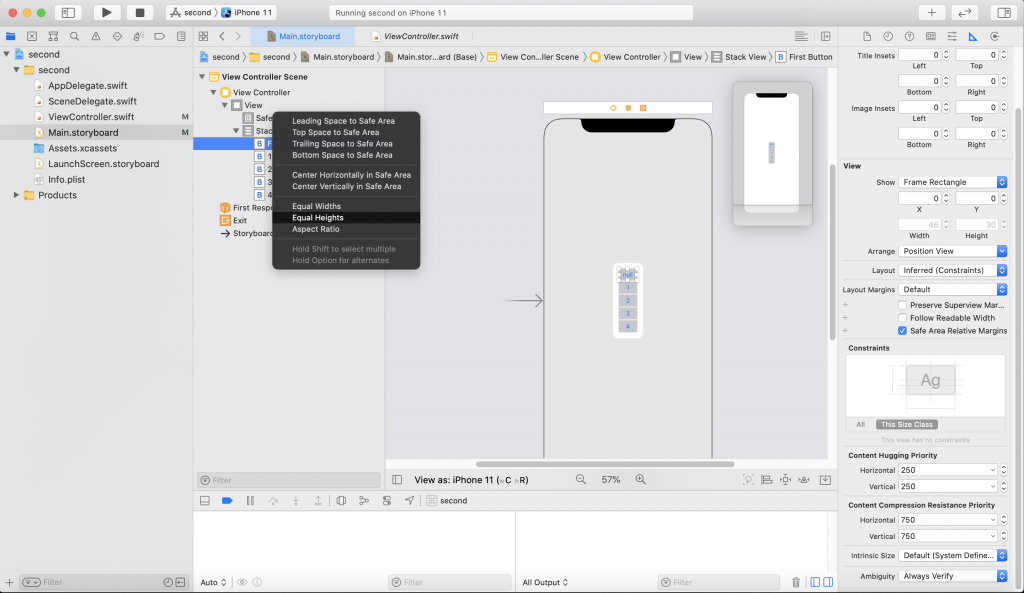
利用Control鍵 + 滑鼠左鍵 將 firstButton 拖曳到 Safe Area 點選 Equal Hieghts
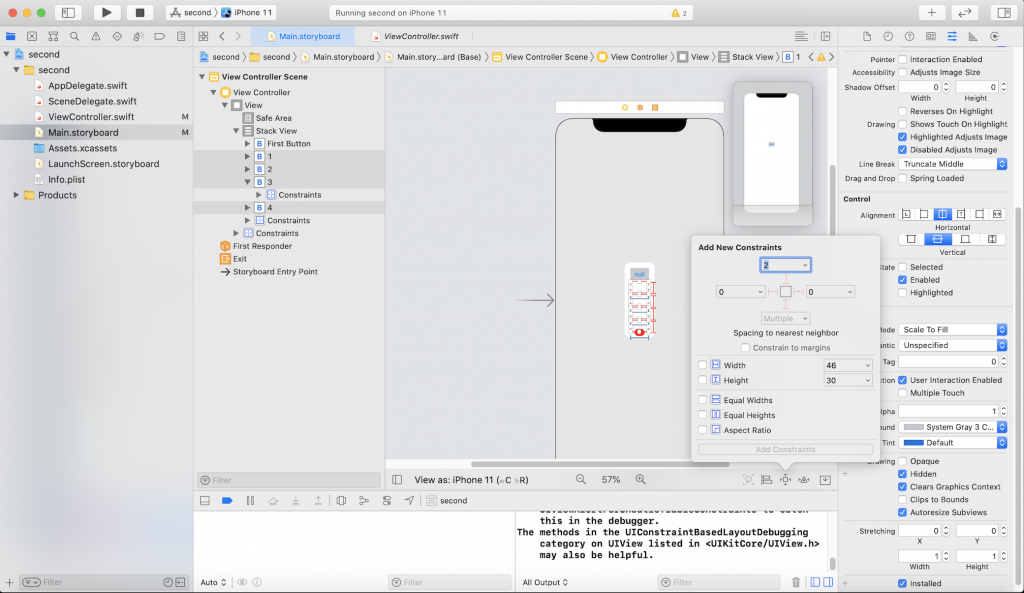
最後加上約束,隱藏1234 這幾個 UIButton
以下為程式碼:
ViewController
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var firstButton: UIButton!
//將1234 UIButton 連結到options
@IBOutlet var options: [UIButton]!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
//將 firstButton UIButton 連結到 optionpressed
@IBAction func selectOptions(_ sender: UIButton) {
for option in options{
UIView.animate(withDuration: 0.3, animations: {
option.isHidden = !option.isHidden
})
}
}
//將1234 UIButton 連結到 optionpressed
@IBAction func optionpressed(_ sender: UIButton) {
let number = sender.currentTitle ?? ""
firstButton.setTitle("\(number)", for: .normal)
for option in options{
UIView.animate(withDuration: 0.3, animations: {
option.isHidden = !option.isHidden
})
}
}
}
成果圖:
